Clean water,
thoughtfully designed
A Clean, Custom Web Experience Built from the Ground Up
Website Design
From Code to Clarity
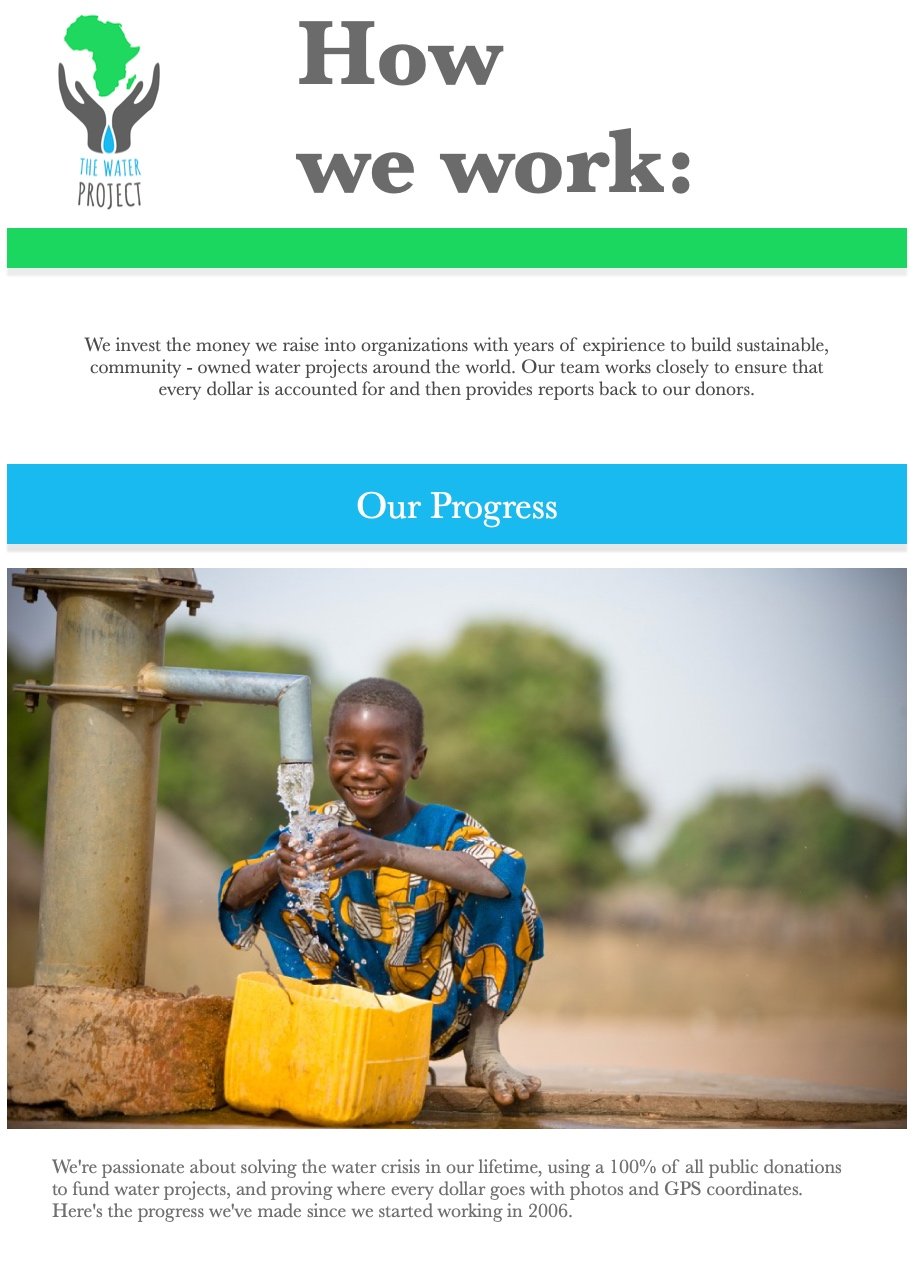
Designed and developed at Murray State University, The Water Project is a custom-coded website focused on clean energy and water awareness. Built entirely in Adobe Dreamweaver using hand-written HTML and CSS, this project represents a deep dive into front-end development, visual branding, and purpose-driven storytelling.
Built in Dreamweaver with a Focus on Simplicity
The Water Project was created from scratch—no templates, no shortcuts. I wrote every line of HTML and CSS myself, structuring the site for clarity and responsiveness. This process pushed me to refine my coding skills while maintaining a design-first mindset. The final result is a responsive, lightweight site that loads quickly and communicates clearly.

Visual Identity & Brand Design
A Visual System Inspired by Movement, Purity, and Flow
In addition to coding the site, I developed a full brand identity for The Water Project—including a custom logo, typography system, and image treatments. The branding blends minimalism with a sense of movement, using clean lines and soft blues to reinforce the core theme of water as a source of life and energy. All imagery was custom edited to fit the aesthetic, giving the site a cohesive and polished look.







The Intersection of Design, Code, and Purpose
The Water Project helped me connect the dots between visual storytelling, front-end development, and brand strategy. It reinforced the value of designing with intention, coding with precision, and presenting a message in a way that feels authentic and impactful. It also gave me a stronger appreciation for how branding can elevate a simple site into a memorable experience.
Let's Make Something Great
Ready to collaborate?
Whether it's bold digital campaigns, compelling visuals, or strategic branding, I've got you covered. Let's discuss how thoughtful design can elevate your next project.